
今回は投資ではなくブログ運営についての記事です(同じ悩みを抱えている方がきっといると思うので、まとめることにしました)。
このブログを開設して以来、ずっと「ある問題」に悩まされてきました。
それは、「CSSを追記しても反映されない」問題。
ヨメレバを使いたいのに、見た目をカスタマイズできない。
ブログの全体的な見た目をカスタマイズしたいのにできない。
そんな悩みを抱えていました。
昨日、ついにこの問題が解決しました!
使ったのは”Simple Custom CSS and JS”というプラグイン。
今回の記事では、このSimple Custom CSS and JSについて紹介します。
CSSが反映されない
CSSを使えば、ブログの見た目をカスタマイズすることができます。
かっこいいボタンを設置してみたり、文字に影をつけてみたり。
インターネット上には、さまざまなCSSを無料公開してくれているサイトもあるので、CSSの知識がなくてもブログをカスタマイズすることが出来るのです。
ところが、私のブログでは、このCSSを追記してもブログに全く反映されませんでした。
使用しているブログテーマ”Simplicity2″には標準でカスタマイズ機能が搭載されています。
ですが、例えば「ヨメレバ」のカスタマイズなどは、このカスタマイズ機能では行うことが出来ません。
解決策を見つけられないまま時間だけが過ぎていきました。
スポンサーリンク
Simple Custom CSS and JSプラグインを発見!
打つ手がなくなった私は、ついに”Simple Custom CSS and JSプラグイン”を発見。
「もしかしたら」と思ってインストールしました。
そしてついに、私のこのブログでCSSが反映されるようになったのです。
Simple Custom CSS and JSプラグインの使い方
CSSを追加する
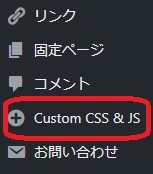
Simple Custom CSS and JSプラグインをインストールして有効化すると、メニューに「Custom CSS & JS」が追加されます。

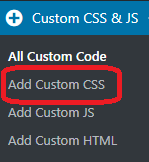
このメニューから、”Add Custom CSS”を選択します。

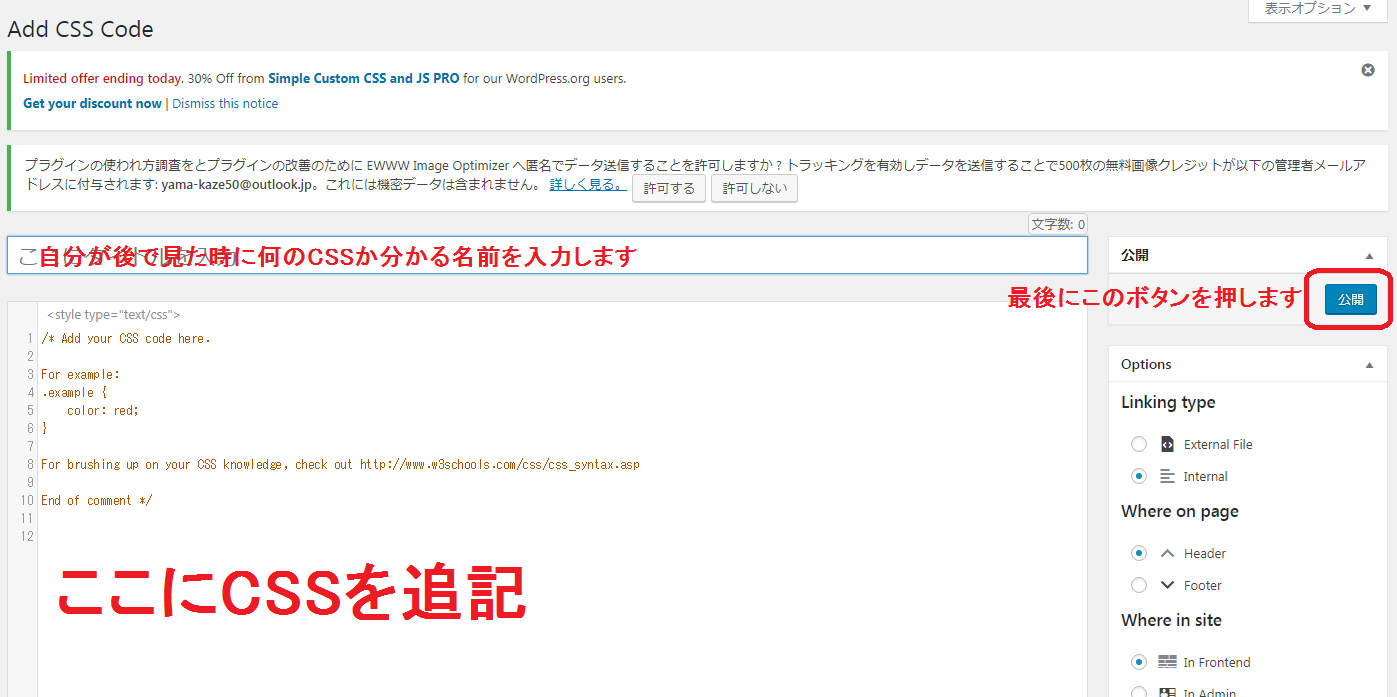
以下の画面が表示されるので、CSSを追記します。
「公開」ボタンを押せば、追記したCSSが機能し始めます。

CSSの管理
追加したCSSの管理は、”All Custom Code”メニューをクリックして表示される画面で行うことが出来ます。
操作方法は、ブログ記事の管理画面(「投稿一覧」メニュー)と同じです。

Simple Custom CSS and JSプラグイン-まとめ-
Simple Custom CSS and JSプラグインを使うことで、私の「CSSが反映されない」という悩みが解決されました。
このプラグインを使うと、テーマや子テーマに直接追記したり書き換えたりしなくて済むので、「間違えて子テーマを上書きしてしまった!」などという場合も安心です。
それどころか、テーマを別のテーマに変更しても、Custom CSS & JSプラグインで追加したCSSはそのまま使えます。
わざわざ新しいテーマに追記する必要はありません。
私のように「CSSが反映されない」と悩んでいるWordPressユーザさん、Simple Custom CSS and JSを使ってみてはいかがでしょうか?
問題が解決するかもしれません。